Project Process
Step 1: Picking the Subject
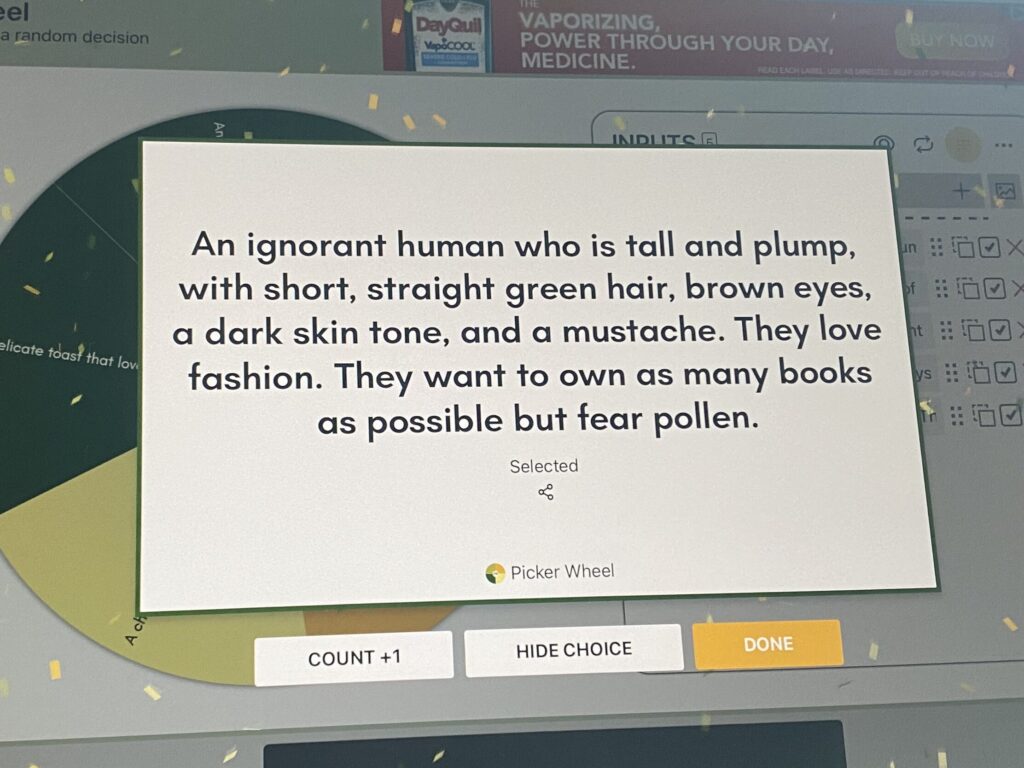
Firstly, I wanted to pick the character that I was going to be designing. When looking at my prompt options, I decided to go a different approach and let the wheel of fate make the decisions for me.


Step 2: Research
I wanted to make sure I could accurately build qualities around the preexisting broad term of ignorance. By researching what makes someone ignorant, I was able to get a better understanding of what my character would be like. I also wanted to look for easy access references that I could fall back on when it came to giving the character a visual representation.
Step 3: Designing
After having the basic information collected for my character, it was time to give him a face. Typically, you’d make multiple versions of a concept before settling on a single version, but after creating my first sketch of my character I was quite pleased with how he turned out. This is why there is no iteration work present.

It was at this point that I gave him a name. His first name was also randomized, and I was given input by some of my friends in terms of what he looked like.

His middle name Lee, and last name Burns were both from my head… and Octavio Lee Burns sounded pretty cool to me, thus that was how he was born.
Step 4: Sketching and Drawing
It was now time to sketch and throw everything into Photoshop. I started all my work off on paper before switching it over to digital.






Step 5: Finalize and Complete
After many long hours of full body work, it was time to put all of my pieces into the final piece!